
들어가며
티스토리에서 제공하는 북클럽 스킨은 기본적으로 가로형 썸네일을 사용합니다. 하지만 많은 사용자들이 정사각형 썸네일을 선호하는 경우가 많습니다. 이 글에서는 북클럽 스킨의 썸네일을 정사각형으로 변경하는 방법을 단계별로 정리해 보겠습니다. CSS 수정만으로 간단하게 해결할 수 있으니, 코드 수정이 부담스러운 분들도 쉽게 따라할 수 있을 거예요.
자, 지금부터 썸네일을 정사각형으로 변경하는 방법을 알아보겠습니다.
📢 티스토리 썸네일을 정사격형으로 바꾸는 방법은 스킨마다 다릅니다. 해당 포스팅에서는
북클럽 스킨을 정사각형으로 만드는 방법을 설명합니다.

1. 스킨 편집 메뉴로 진입
스킨을 편집하려면 먼저 티스토리 관리자 화면에서 HTML 편집으로 들어가야 합니다. 그다음 HTML & CSS 코드 수정을 진행하면 되는데요. 여기에서 원하는 스타일을 변경할 수 있습니다.
경로 - 티스토리 관리 > 꾸미기 > 스킨편집 > HTML 편집 클릭
2. HTML 편집
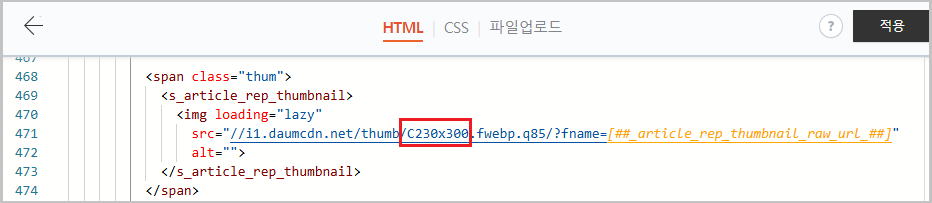
HTML 편집 문서에서 s_article_rep_thumbnail 를 찾아주세요. 코드를 쉽게 찾는 방법으로 Ctrl + F 버튼을 누른 후 아래 검색어를 이용하여 검색하시면 됩니다. 아래 이미지 캡쳐본을 보면 C230X300 과 같은 텍스트가 보입니다. C230X230 으로 변경해줍니다. 수정후 적용 버튼 클릭!
검색어: s_article_rep_thumbnail
변경: C230X300 > C230X230

3. CSS 편집
HTML 수정 완료후 CSS 탭을 클릭하여 CSS 편집으로 진입합니다. Ctrl + F 버튼을 누른 후 .list-type-thumbnail .post-item .thum img 를 찾아 주세요. 해당 with 가 126px로 되어져 있는데 이부분을 150px로 변경해 줍니다.
검색어: list-type-thumbnail .post-item .thum img
변경: 126px > 150px

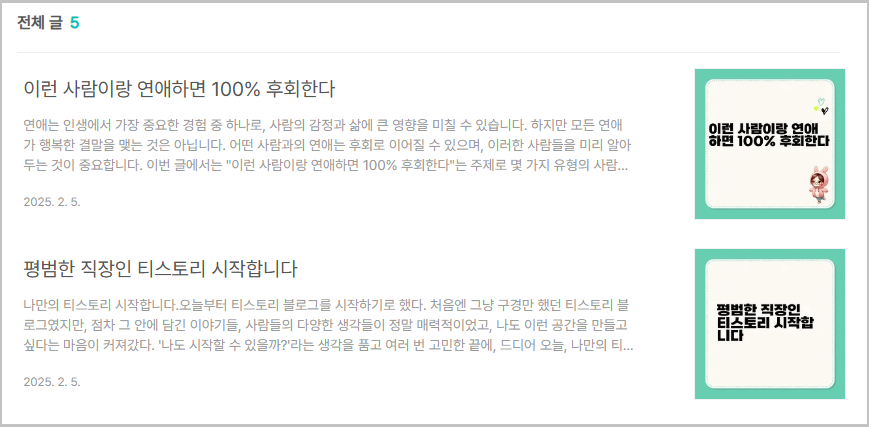
4. 적용 결과
위 같이 적용하고 목록 썸네일을 확인해보면 정상적으로 정사각형이 된 썸네일을 확인할 수 있습니다

마치며
티스토리 북클럽 스킨의 썸네일을 정사각형으로 변경하는 방법을 살펴보았습니다. 간단한 CSS 수정만으로도 썸네일의 형태를 원하는 대로 조정할 수 있으며, 이를 통해 블로그의 디자인을 더욱 깔끔하고 균형 있게 정리할 수 있습니다. 썸네일은 방문자에게 첫인상을 주는 중요한 요소이므로, 적절한 크기와 비율을 유지하는 것이 중요합니다. 이번 수정 과정을 통해 원하는 스타일을 적용하고, 블로그의 가독성과 미적 완성도를 높이는 데 도움이 되었길 바랍니다. 😊
'티스토리' 카테고리의 다른 글
| 티스토리 블로그 성공을 위한 필수 키워드 20가지 (검색량 UP!) (0) | 2025.02.20 |
|---|---|
| 티스토리 블로그 추가 개설 방법과 운영 꿀팁 (0) | 2025.02.13 |
| 블로그 광고 수익 높이는 비밀: 페이지 RPM 전략 (0) | 2025.02.13 |
| 블로그의 주체성과 주제 고민 (0) | 2025.02.09 |
| 블로그 글쓰기, 어떤 말투가 좋을까? (0) | 2025.02.07 |
| 평범한 직장인 티스토리 시작합니다 (0) | 2025.02.05 |



